From @d3sandoval on Sun Jul 09 2017 00:44:47 GMT+0000 (UTC)
Hi there,
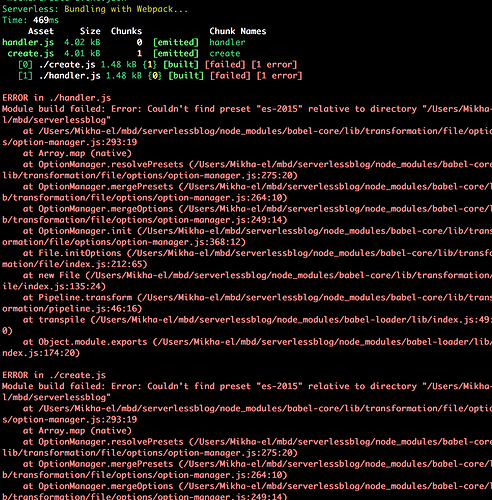
I’m having similar issues as @martinsaporiti and @go4cas with babel. I have tried all the recommendations here to try to fix this error:
$ serverless webpack invoke --function create --path mocks/create-event.json
Serverless: WARNING: Plugin ServerlessWebpack uses deprecated hook before:deploy:createDeploymentArtifacts
Serverless: WARNING: Plugin ServerlessWebpack uses deprecated hook after:deploy:createDeploymentArtifacts
Serverless: Bundling with Webpack...
Time: 46ms
Asset Size Chunks Chunk Names
create.js 3.27 kB 0 [emitted] create
handler.js 1.93 kB 1 [emitted] handler
Serverless: Run function create...
Syntax Error -------------------------------------------
Unexpected token import
For debugging logs, run again after setting the "SLS_DEBUG=*" environment variable.
Stack Trace --------------------------------------------
SyntaxError: Unexpected token import
/Users/admin/projects/notes-app-api/.webpack/create.js:47
import uuid from 'uuid';
^^^^^^
SyntaxError: Unexpected token import
at Object.exports.runInThisContext (vm.js:78:16)
at Module._compile (module.js:543:28)
at Object.Module._extensions..js (module.js:580:10)
at Module.load (module.js:488:32)
at tryModuleLoad (module.js:447:12)
at Function.Module._load (module.js:439:3)
at Module.require (module.js:498:17)
at require (internal/module.js:20:19)
at ServerlessWebpack.loadHandler (/Users/admin/projects/notes-app-api/node_modules/serverless-webpack/lib/run.js:21:20)
at ServerlessWebpack.run (/Users/admin/projects/notes-app-api/node_modules/serverless-webpack/lib/run.js:61:26)
at ServerlessWebpack.tryCatcher (/Users/admin/projects/notes-app-api/node_modules/bluebird/js/release/util.js:16:23)
at Promise._settlePromiseFromHandler (/Users/admin/projects/notes-app-api/node_modules/bluebird/js/release/promise.js:512:31)
at Promise._settlePromise (/Users/admin/projects/notes-app-api/node_modules/bluebird/js/release/promise.js:569:18)
at Promise._settlePromise0 (/Users/admin/projects/notes-app-api/node_modules/bluebird/js/release/promise.js:614:10)
at Promise._settlePromises (/Users/admin/projects/notes-app-api/node_modules/bluebird/js/release/promise.js:693:18)
at Promise._fulfill (/Users/admin/projects/notes-app-api/node_modules/bluebird/js/release/promise.js:638:18)
at Promise._resolveCallback (/Users/admin/projects/notes-app-api/node_modules/bluebird/js/release/promise.js:432:57)
at Promise._settlePromiseFromHandler (/Users/admin/projects/notes-app-api/node_modules/bluebird/js/release/promise.js:524:17)
at Promise._settlePromise (/Users/admin/projects/notes-app-api/node_modules/bluebird/js/release/promise.js:569:18)
at Promise._settlePromise0 (/Users/admin/projects/notes-app-api/node_modules/bluebird/js/release/promise.js:614:10)
at Promise._settlePromises (/Users/admin/projects/notes-app-api/node_modules/bluebird/js/release/promise.js:693:18)
at Promise._fulfill (/Users/admin/projects/notes-app-api/node_modules/bluebird/js/release/promise.js:638:18)
at /Users/admin/projects/notes-app-api/node_modules/bluebird/js/release/nodeback.js:42:21
at Compiler.<anonymous> (/Users/admin/projects/notes-app-api/node_modules/serverless-webpack/node_modules/webpack/lib/Compiler.js:194:14)
at Compiler.emitRecords (/Users/admin/projects/notes-app-api/node_modules/serverless-webpack/node_modules/webpack/lib/Compiler.js:282:37)
at Compiler.<anonymous> (/Users/admin/projects/notes-app-api/node_modules/serverless-webpack/node_modules/webpack/lib/Compiler.js:187:11)
at /Users/admin/projects/notes-app-api/node_modules/serverless-webpack/node_modules/webpack/lib/Compiler.js:275:11
at Compiler.applyPluginsAsync (/Users/admin/projects/notes-app-api/node_modules/tapable/lib/Tapable.js:60:69)
at Compiler.afterEmit (/Users/admin/projects/notes-app-api/node_modules/serverless-webpack/node_modules/webpack/lib/Compiler.js:272:8)
at Compiler.<anonymous> (/Users/admin/projects/notes-app-api/node_modules/serverless-webpack/node_modules/webpack/lib/Compiler.js:267:14)
at /Users/admin/projects/notes-app-api/node_modules/async/lib/async.js:52:16
at done (/Users/admin/projects/notes-app-api/node_modules/async/lib/async.js:246:17)
at /Users/admin/projects/notes-app-api/node_modules/async/lib/async.js:44:16
at /Users/admin/projects/notes-app-api/node_modules/graceful-fs/graceful-fs.js:43:10
at /usr/local/lib/node_modules/serverless/node_modules/graceful-fs/graceful-fs.js:43:10
at FSReqWrap.oncomplete (fs.js:112:15)
From previous event:
at PluginManager.invoke (/usr/local/lib/node_modules/serverless/lib/classes/PluginManager.js:217:22)
at PluginManager.run (/usr/local/lib/node_modules/serverless/lib/classes/PluginManager.js:236:17)
at variables.populateService.then (/usr/local/lib/node_modules/serverless/lib/Serverless.js:107:33)
at runCallback (timers.js:651:20)
at tryOnImmediate (timers.js:624:5)
at processImmediate [as _immediateCallback] (timers.js:596:5)
From previous event:
at Serverless.run (/usr/local/lib/node_modules/serverless/lib/Serverless.js:94:74)
at serverless.init.then (/usr/local/lib/node_modules/serverless/bin/serverless:30:50)
Get Support --------------------------------------------
Docs: docs.serverless.com
Bugs: github.com/serverless/serverless/issues
Forums: forum.serverless.com
Chat: gitter.im/serverless/serverless
Your Environment Information -----------------------------
OS: darwin
Node Version: 7.4.0
Serverless Version: 1.16.1
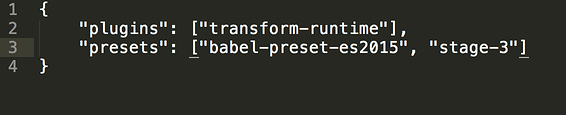
My .babelrc:
{
"plugins": ["transform-runtime"],
"presets": ["es2015", "stage-3"]
}
My webpack.config.js (I’ve also tried using loader: 'babel-loader' instead of the loaders array in the module rules:
var glob = require('glob');
var path = require('path');
var nodeExternals = require('webpack-node-externals');
// Required for Create React App Babel transform
process.env.NODE_ENV = 'production';
module.exports = {
// Use all js files in project root (except
// the webpack config) as an entry
entry: globEntries('!(webpack.config).js'),
target: 'node',
// Since 'aws-sdk' is not compatible with webpack,
// we exclude all node dependencies
externals: [nodeExternals()],
// Run babel on all .js files and skip those in node_modules
module: {
rules: [{
test: /\.js$/,
loaders: ['babel-loader'],
include: __dirname,
exclude: /node_modules/,
}]
},
// We are going to create multiple APIs in this guide, and we are
// going to create a js file to for each, we need this output block
output: {
libraryTarget: 'commonjs',
path: path.join(__dirname, '.webpack'),
filename: '[name].js'
},
};
function globEntries(globPath) {
var files = glob.sync(globPath);
var entries = {};
for (var i = 0; i < files.length; i++) {
var entry = files[i];
entries[path.basename(entry, path.extname(entry))] = './' + entry;
}
return entries;
}
My package.json:
{
"name": "notes-app-api",
"version": "1.0.0",
"description": "",
"main": "handler.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"aws-sdk": "^2.80.0",
"babel-core": "^6.25.0",
"babel-loader": "^7.1.1",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-3": "^6.24.1",
"glob": "^7.1.2",
"serverless-webpack": "^1.0.0-rc.4",
"webpack": "^3.1.0",
"webpack-node-externals": "^1.6.0"
},
"dependencies": {
"babel-runtime": "^6.23.0",
"uuid": "^3.1.0"
}
}
I have been following the steps from the beginning but took a break a few weeks ago before coming back to test my create.js file. Could something have changed in the upstream repositories since then?
Thanks in advance for any help
 Typing is hard! Turns out
Typing is hard! Turns out