From @jayair on Mon Apr 10 2017 01:01:47 GMT+0000 (UTC)
Link to chapter - http://serverless-stack.com/chapters/setup-bootstrap.html
Copied from original issue: https://github.com/AnomalyInnovations/serverless-stack-com/issues/32
From @lrobledo on Thu Apr 13 2017 23:09:04 GMT+0000 (UTC)
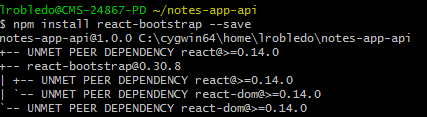
When I try to install bootstrap it’s giving me an ‘unmet peer dependency’ error.

Did I miss an install somewhere?
From @jayair on Fri Apr 14 2017 17:48:52 GMT+0000 (UTC)
Hmm… It seems like React wasn’t setup properly. You can try clearing out your NPM cache and retry installing it.
$ rm -rf node_modules/
$ npm cache clean
And then try installing it again
$ npm install
From @RaeMarvin on Sun Jul 02 2017 19:13:36 GMT+0000 (UTC)
Hi,
Thanks for sharing the example
On running the command
npm install react-bootstrap --save
I get the following
[…] - rollbackFailedOptional: verb npm-session e5796588f62c74b
[…] - rollbackFailedOptional: verb npm-session e5796588f62c74b
Can you point me to why this is occurring please.
Cheers
From @jayair on Sun Jul 02 2017 21:22:12 GMT+0000 (UTC)
@RaeMarvin That’s pretty odd. Can you run these two commands and tell me what it returns npm -v and node -v?
From @RaeMarvin on Sun Jul 02 2017 21:40:34 GMT+0000 (UTC)
@jayair I get the following
$ npm -v
5.0.3
$ node -v
v8.1.2
From @jayair on Sun Jul 02 2017 22:02:34 GMT+0000 (UTC)
@RaeMarvin Thanks, that looks good to me. I’m personally on Node v7.10.0.
But from looking around some other people are facing this as well - https://github.com/npm/npm/issues/17246
From @RaeMarvin on Sun Jul 02 2017 22:09:10 GMT+0000 (UTC)
@jayair Thanks for confirming that my setup looks good and linking into the issues raised.
It’s such a shame as I really want to code through your post and see it working
From @jayair on Sun Jul 02 2017 23:51:51 GMT+0000 (UTC)
@RaeMarvin I think something is wrong with NPM. Have you tried installing any other package?
From @RaeMarvin on Sun Jul 02 2017 23:56:47 GMT+0000 (UTC)
@jayair This is my first time using npm (total newbie) so if it’s not in your paper then the answer is no.
From @RaeMarvin on Mon Jul 03 2017 00:03:27 GMT+0000 (UTC)
@jayair
Just checked and I installed Babel and Webpack
$ npm install --save-dev \
babel-core \
babel-loader \
babel-plugin-transform-runtime \
babel-preset-es2015 \
babel-preset-stage-3 \
serverless-webpack \
glob \
webpack \
webpack-node-externals
$ npm install --save babel-runtime
From @jayair on Mon Jul 03 2017 00:25:51 GMT+0000 (UTC)
@RaeMarvin Those worked fine for you?
From @RaeMarvin on Tue Jul 04 2017 05:03:16 GMT+0000 (UTC)
@jayair Yes that’s the strange thing
From @jayair on Tue Jul 04 2017 17:02:32 GMT+0000 (UTC)
@RaeMarvin Not sure if you’ve tried clearing the npm cache npm cache clean. It might help.
From @RaeMarvin on Thu Jul 06 2017 00:52:40 GMT+0000 (UTC)
@jayair I’ve tried that but the issue still exists.
From @jayair on Thu Jul 06 2017 16:56:34 GMT+0000 (UTC)
@RaeMarvin That’s pretty annoying. I’ll try and look for what other folks are doing.
From @jomazu on Thu Jul 06 2017 19:46:29 GMT+0000 (UTC)
Replace $ npm install react-bootstrap --save with $ yarn add react-bootstrp - worked for me… Looks like create-react-app now uses yarn vs npm!
Note: you do not need to append the --save portion when using Yarn, as it saves automatically.
From @jomazu on Thu Jul 06 2017 20:06:34 GMT+0000 (UTC)
For those interested… the following link to Andrew Mead’s video about Yarn vs NPM does an excellent job explaining the difference(s)!
From @jayair on Thu Jul 06 2017 21:14:08 GMT+0000 (UTC)
@jomazu That’s a good idea! It should fix @RaeMarvin’s issue. Yarn is pretty much drop in replacement for NPM.
From @RaeMarvin on Tue Jul 11 2017 03:59:52 GMT+0000 (UTC)
@jayair
All sorted 
After speaking with NPM support this is not an error message but just one of the messages that are displayed when running the install command.
The issue is that it was stalling at that point.
What I did next was to let the command keep running (or stalling for a few more minutes) and as expected the true error message was displayed.
npm ERR! network read ECONNRESET
npm ERR! network This is most likely not a problem with npm itself
npm ERR! network and is related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settin
gs.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'
I found a link that resolved this issue.
Basically I needed to run the below commands to set p the proxy.
npm config set registry http://registry.npmjs.org/
And then re-run the install.
I’ll keep using npm to complete your example but (@jomazu thanks for YARN mention) I will investigate using YARN also.
Cheers All